¡Tu carrito está actualmente vacío!

10 trucos escenciales para trabajar en Illustrator
Tanto si eres profesional creativo que hace del vector su forma de vida como si eres un fan que ha convertido los gráficos vectoriales en su hobby, seguro que te interesará echarle un vistazo a estos 10 trucos esenciales para trabajar en Illustrator, de la mano de Michael Fuchs.
1. Menos es más. Creación de curvas limpias con la herramienta Pluma

Según aconseja Michael, lo más recomendable al crear un trazado es colocar el mínimo número de vectores posible y usar las anclas para ajustar lo que se necesite. De este modo se consigue la máxima limpieza en trazados curvos.
2. Cambio de la posición de un punto sobre la marcha

En ocasiones cuando se está creando un trazo, es habitual darse cuenta de que el vector no está en la posición adecuada ni con la curvatura deseada. Michael aconseja recolocar el vector mediante un atajo de teclado que permitirá seguir trabajando sin soltar la herramienta pluma. Consiste en presionar la tecla espaciadora mientras se mantiene el botón del ratón presionado. De este modo es posible seleccionar una buena posición para el vector y continuar con el ajuste de la curvatura mediante su ancla correspondiente.
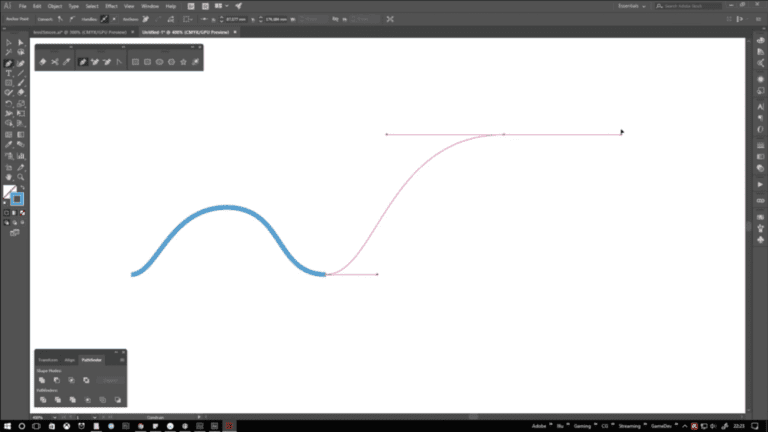
3. Curvas suaves utilizando la herramienta de Curvatura

La herramienta Curvatura es una buena alternativa a la herramienta Pluma cuando se trata de crear curvas suaves. Coloca los vectores donde sea necesario al mismo tiempo que la línea se adapta a la curva correspondiente. Con doble clic la curva se convierte en una recta. Puedes presionar la tecla espaciadora sin dejar de apretar el botón del ratón para recolocar los vectores, como en el truco anterior.
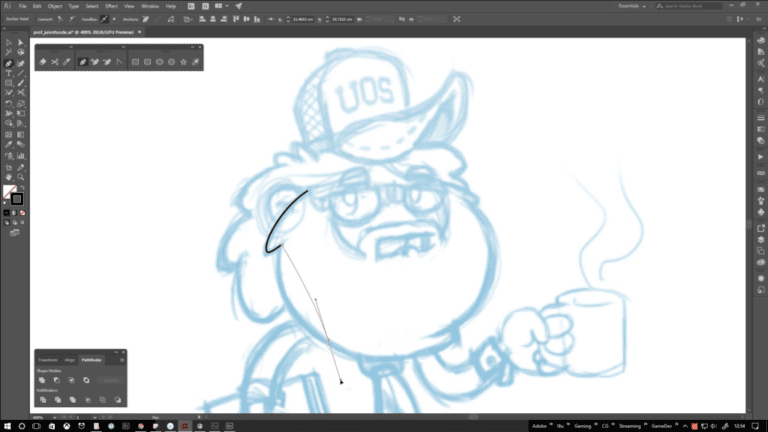
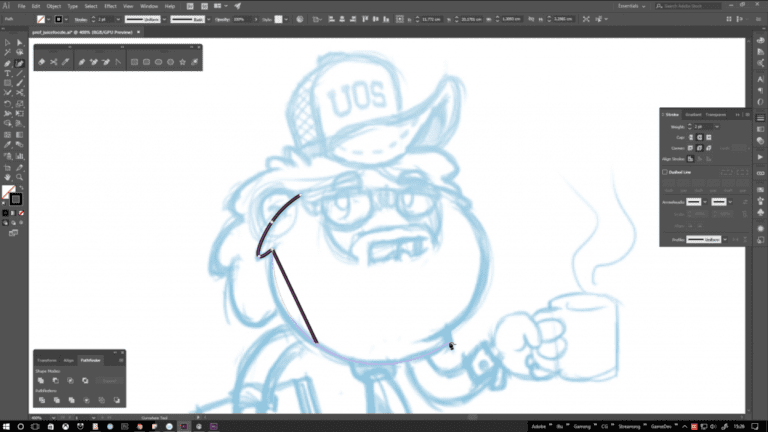
4. La herramienta Anchura. Efecto tinta para tus líneas

Si quieres darles a tus líneas un efecto de trazo de tinta –con diversos grosores según qué segmentos de trazo–, con la herramienta Anchura podrás hacerlo. Pulsando el vector seleccionado y arrastrando con el ratón, es posible elegir el grosor de la línea en el tramo correspondiente al vector.
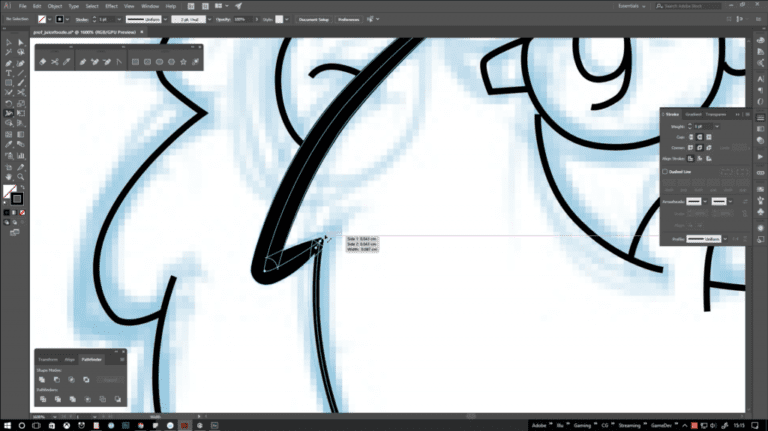
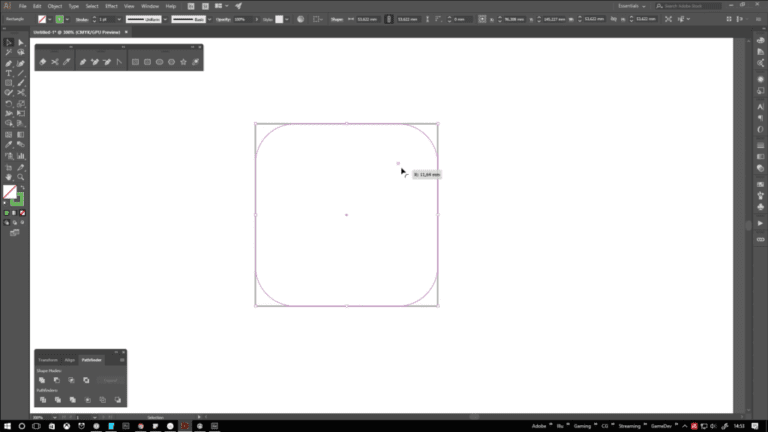
5. Esquinas redondeadas. La manera más rápida y asombrosa para hacerlo

Redondear esquinas es una acción bastante común cuando se trabaja con gráficos vectoriales. Puede hacerse de forma rápida utilizando los círculos de control situados en cada ángulo del gráfico. Seleccionando y arrastrando el círculo, puede conseguirse la curva que se desee.
6. Colores globales y cómo cambiarlos

Michael explica que cuando trabaja con colores, los define desde el inicio haciendo doble clic en el selector de relleno y escogiendo en el selector de colores el color que desea. Una vez el color está en la ventana de Muestras, presiona el icono de Muestra nueva y selecciona la opción de Global para asegurase de que ese color guardará las modificaciones que se hagan en Muestras. Para cambiar el color que ya se ha aplicado en el gráfico (y que hemos colocado en Muestras), el diseñador indica su modo preferido de hacerlo: doble clic en el selector de relleno, seleccionar el color y presionando la tecla alt, se arrastra desde el selector de relleno a la muestra de color. De este modo, todos los elementos del dibujo que estaban de ese color, pasarán a ser del nuevo.
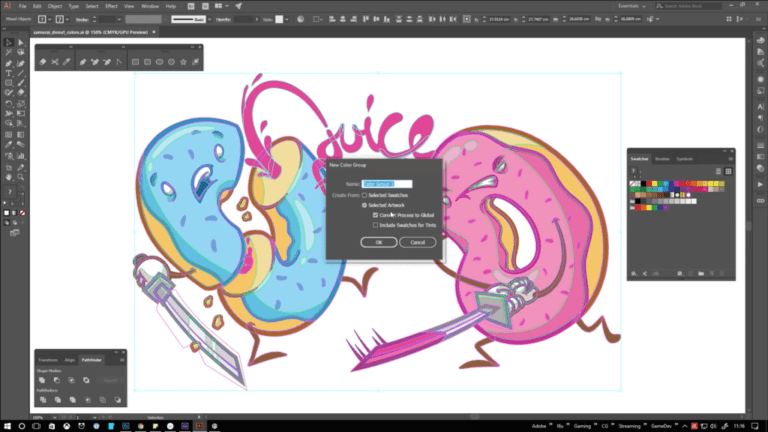
7. Añadir los colores de una pieza gráfica al panel de muestras

Si quieres guardar todos los colores que has utilizado en una ilustración en una sola carpeta en la ventana de Muestras, puedes hacerlo seleccionando todos los elementos de la pieza y presionando el botón ‘Nuevo grupo de colores’ en la ventana de Muestras. Una vez en la ventana de ‘Nuevo grupo de colores’, seleccionar ‘Ilustración seleccionada’ y ‘Convertir proceso a global’.
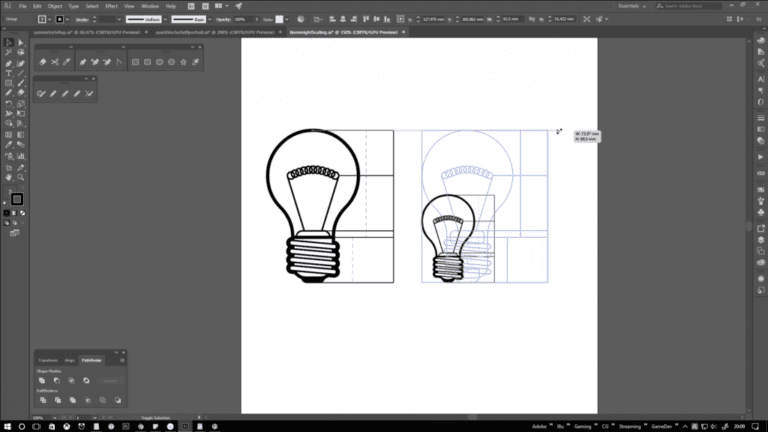
8. Escalar varios anchos de línea a la vez

Este truco es muy útil sobre todo en dibujos con diferentes anchos de líneas. Si se quiere reducir su anchura, puede hacerse a la vez con el siguiente truco. Consiste en duplicar la imagen, presionar ctrl+k. Aparece la ventana de Preferencias donde hay que hacer clic en ‘Escalar trazos y efectos’. Tras dar a ok, se escala el dibujo hasta que el grosor de las líneas sea el adecuado. Presionando ctrl+k otra vez, podremos deseleccionar la opción de ‘Escalar trazos y efectos’, para poder agrandar el dibujo a la misma escala que el original, esta vez sin que el grosor de las líneas se vea modificado.
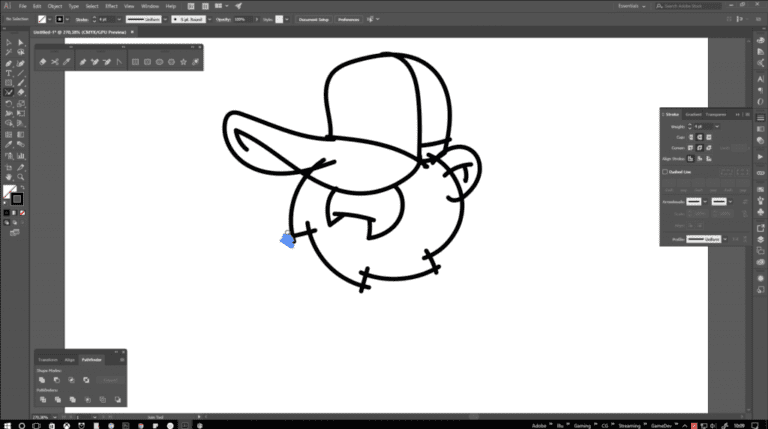
9. Utilización de la herramienta Unir. Limpiar un boceto

Cuando se está esbozando directamente en Illustrator es inevitable crear segmentos de trazos no deseados. Lejos de pasarte horas de retoque, puedes limpiar el dibujo con la herramienta Unir. Con ella, podrás seleccionar los segmentos sobrantes y se unificaran las líneas hasta formar una sola. También puedes utilizar la herramienta Tijeras para eliminar segmentos no deseados.
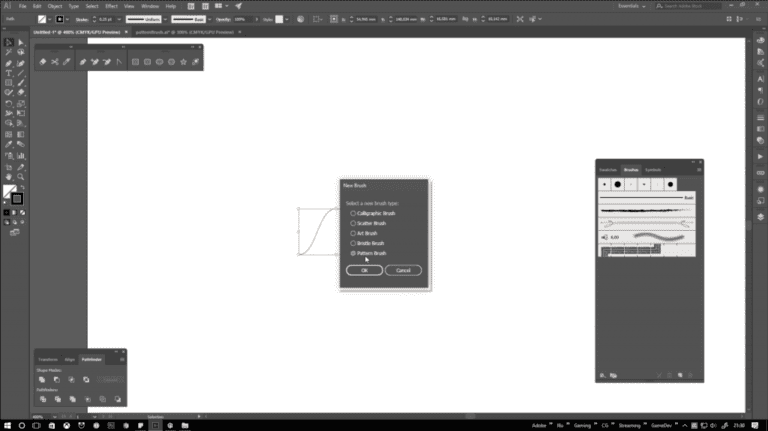
10. Crear sello con el pincel de patrón

El último de los trucos que Michael recoge es el de hacer patrones propios para su posterior aplicación en círculos para convertirlos en elementos tipo sello o insignia. Para ello, el diseñador primero crea una guía que le servirá para dibujar el elemento que se repetirá en su patrón. Una vez creado, lo traslada a la ventana de Pinceles y lo añade como nuevo pincel, seleccionando la opción ‘pincel de motivo’. Después crea un círculo y le aplica el nuevo pincel que acaba de crear, modificando los parámetros según se desea.
Deja una respuesta